The main appearance of the footer

Color scheme
| Settings | Description |
| Color scheme | You can change the color of the footer. Its color scheme is based on your main theme “Color Settings“ |
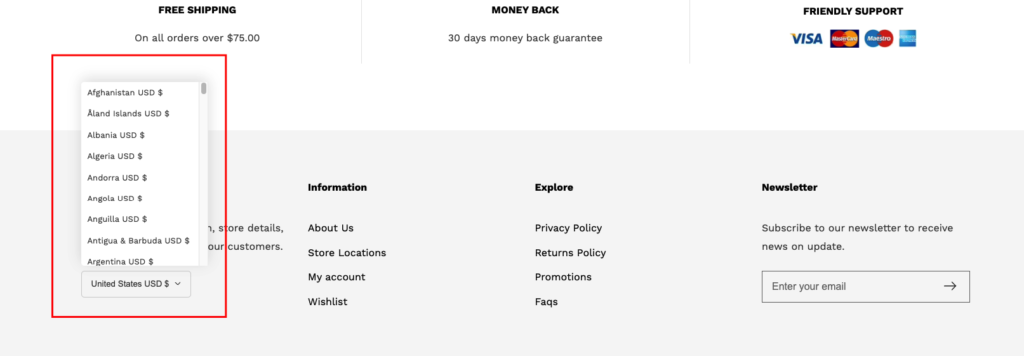
Country/Region Selector (Multi-Currency)
| Settings | Description |
| Enable country/region selector | You can enable/disable multi-currency from the footer. NOTE: To add a country/region, go to your payment settings |
How to setup Payments in your store
Please follow the instructions-
- From your Shopify admin, go to Settings > Payments.
- In the Shopify Payments section, click Manage.
Go to the page to get more details, Learn more

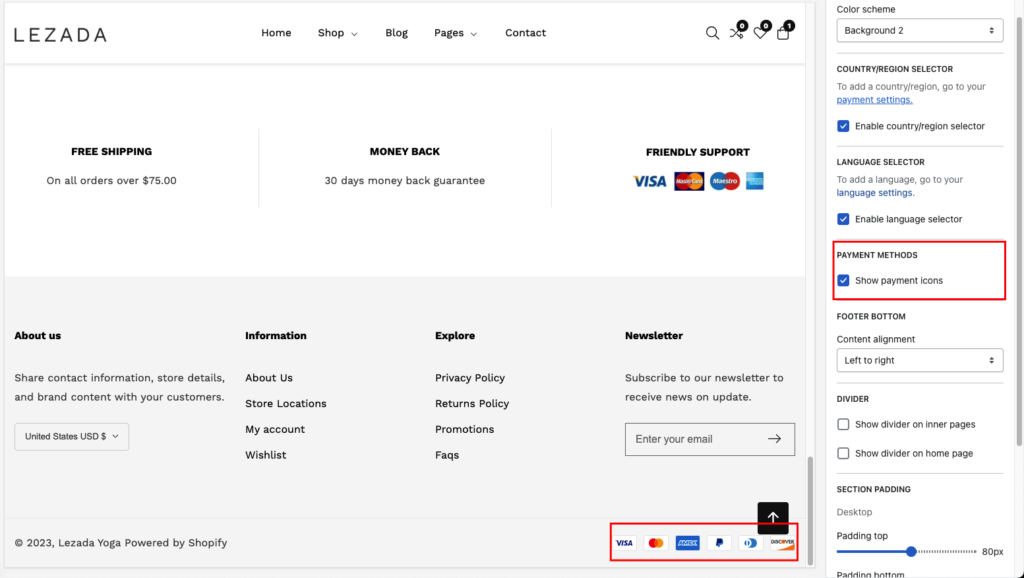
How do you show Payment Icons on Shopify?
| Settings | Description |
| Show payment icons | If you enable it, the payment icon will appear in the footer. Warning: You must need to set up payment methods in your store. |

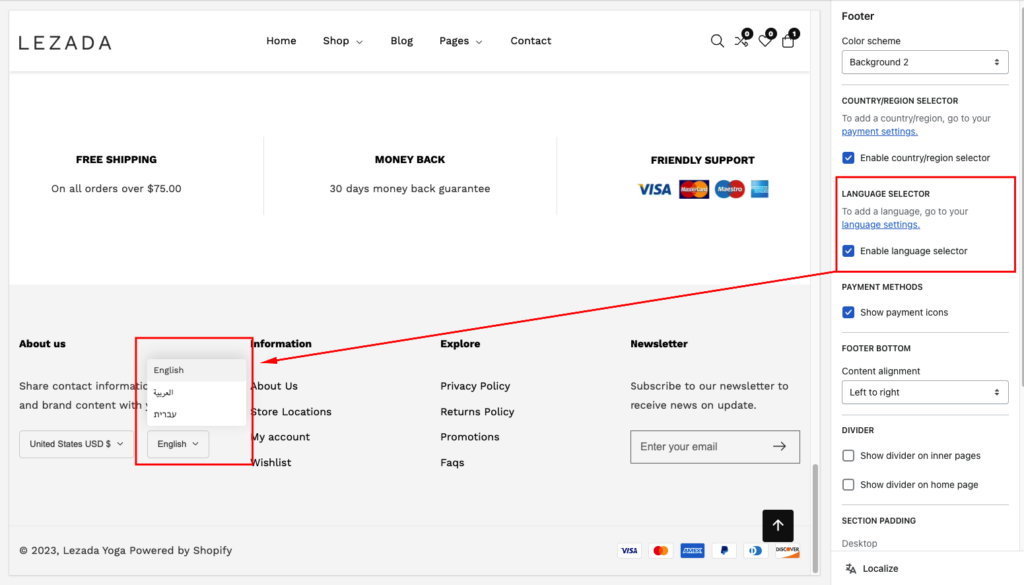
Language Selector (Multi-Language)
| Settings | Description |
| Enable language selector | You can enable/disable multi-language from the footer. NOTE: To add a language, go to your language settings |
How to setup Multi-language in your store
- From your Shopify admin, go to Settings > Languages.
- Click Add Language.
- Choose a language from the drop-down menu, then click Add.
- Select an active market to add your language.
Go to the page to get more details, Learn more

Footer Bottom Content Alignment
| Settings | Description |
| Content alignment | Center: Left and right side content will be positioned in the center. Left to right: Left and right side content will be positioned left to right alignment. Top to bottom: 2 Columns of content will be positioned top to bottom. |
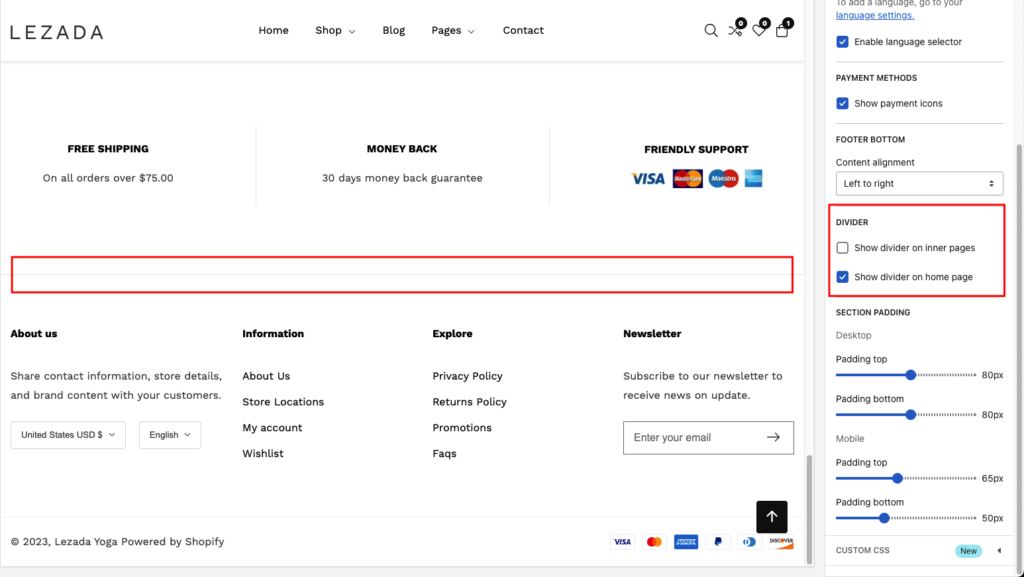
DIVIDER (Border at the top of the footer)
| Settings | Description |
| Show divider on inner pages | You can show a border on top of the footer section. It will show only for the inner pages, not the home page. |
| Show divider on home page | You can show a border on top of the footer section. It will show only on the home page. |

Section padding settings
| Settings | Description |
| Desktop: Padding top | The section’s top inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop. |
| Desktop: Padding bottom | The section’s bottom inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop. |
| Mobile: Padding top | The section’s top inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the mobile. |
| Mobile: Padding bottom | The section’s bottom inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop. |



