- On your Shopify Admin dashboard, click Online Store > Themes.
- On the Themes page, choose Lezada theme and click on the theme’s button Customize.

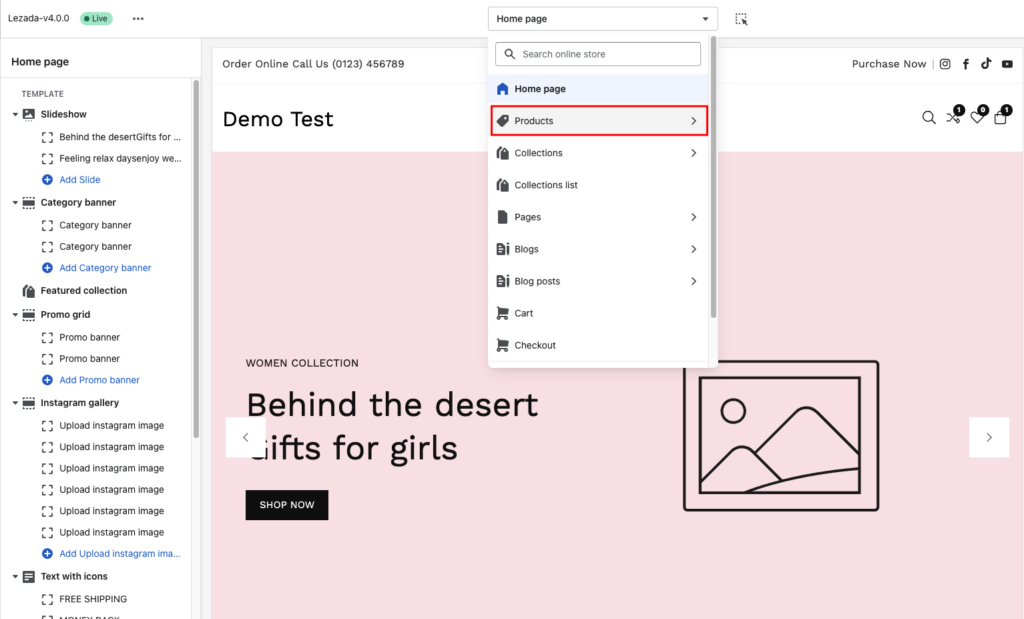
Next, you click on the top navigation bar and select the tab Products in the Templates.

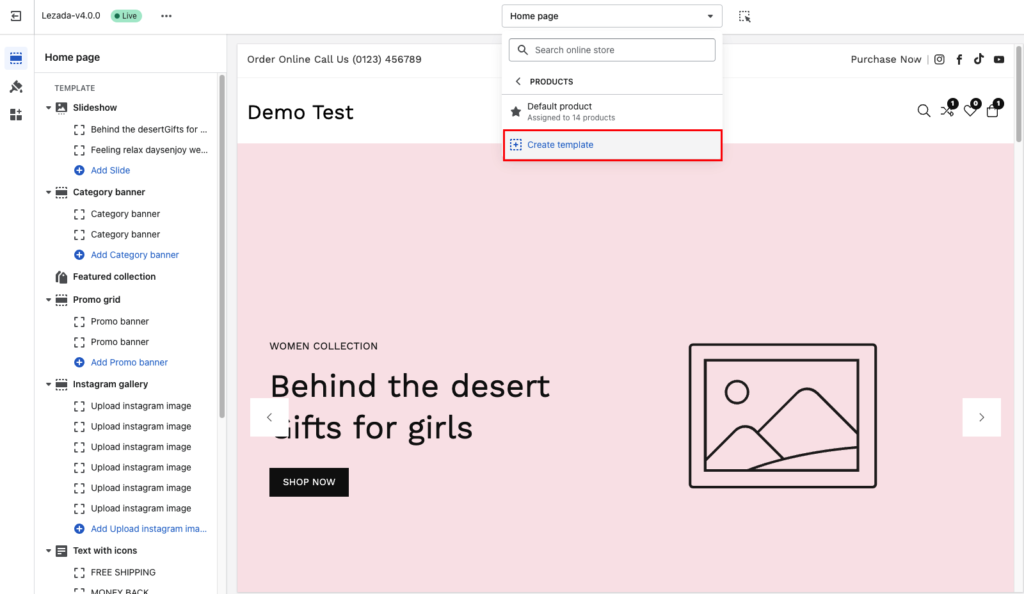
You will see all created templates for your products listed here. To create a new product template, you click the “Create template” button at the bottom.

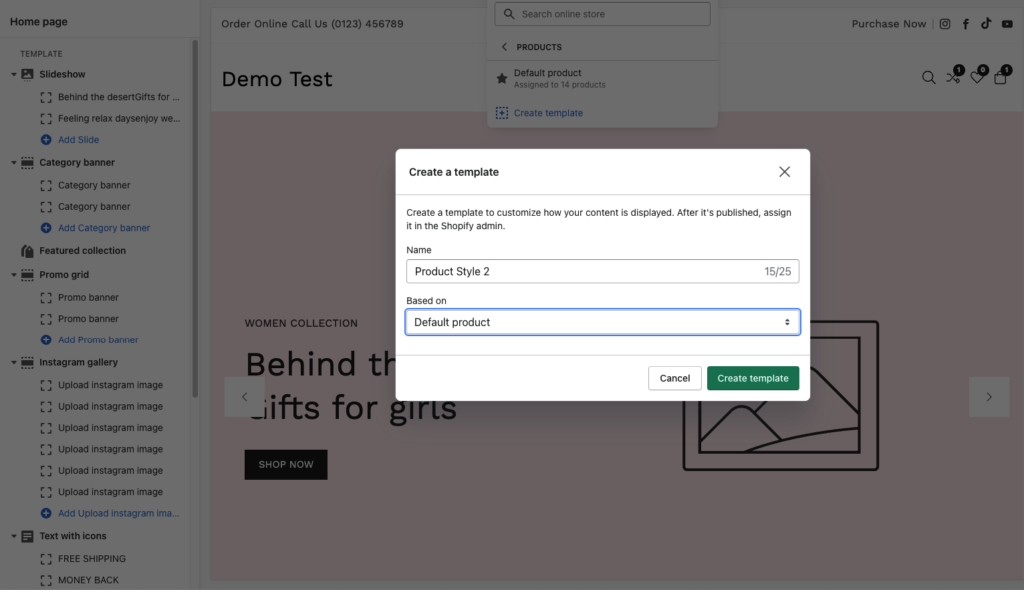
Next, insert your new template’s name. In the field Based on, select one of the existing templates that most closely resembles your new template. Your selected template will be duplicated for quick customization.

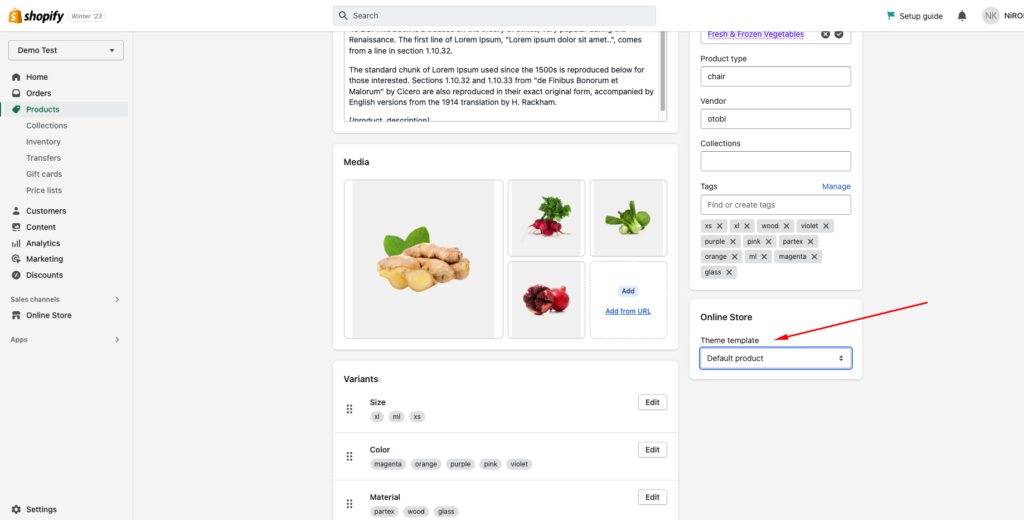
After creating the new template, you need to assign products to it by returning to your Shopify Admin dashboard and selecting the tab Products. Next, you click on the product to be assigned, and in the product’s settings window, you navigate to Online store > Theme template on the right column and choose the newly created template in the drop-down list (it is another-product-style). lastly, click Save.

As a result, the new template has been successfully assigned to the selected product. Do the same for other products to which you want to assign this template. You can create as many templates with different elements as you want to showcase your products.
If you do not assign a product to a specific template, the default template is automatically applied.



