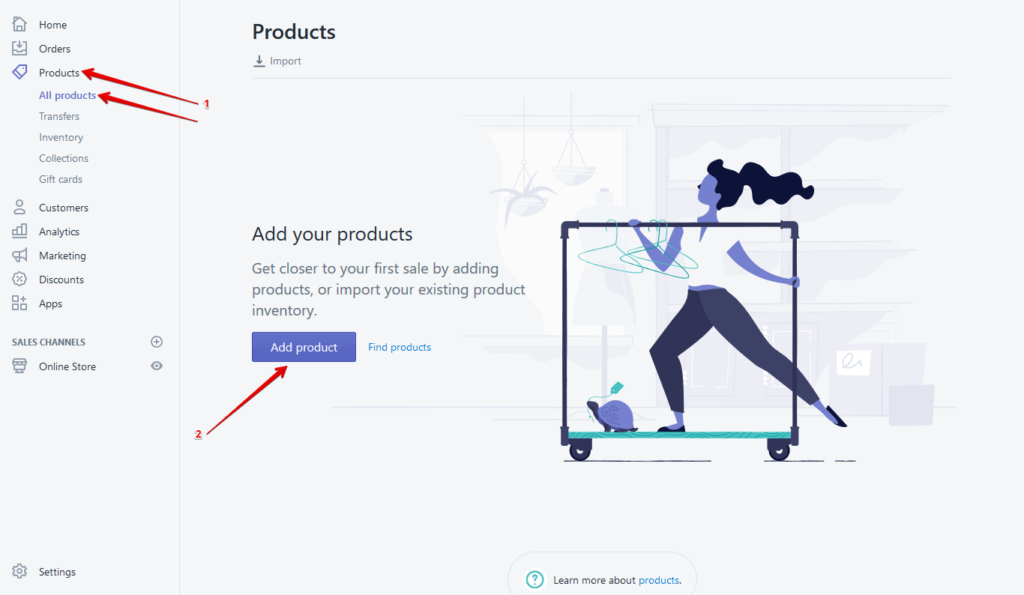
- From your Shopify admin, Go to Products.
- Click the “Add product” button
Product Image Recommended Size
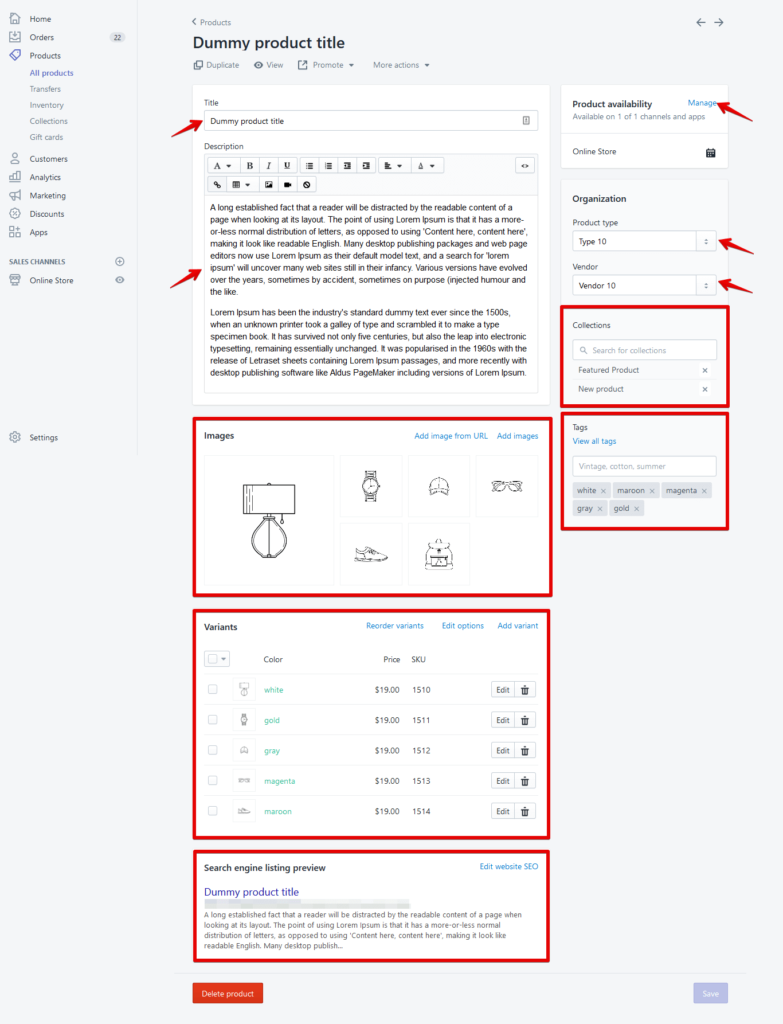
You can Upload the product images following these instructions.
- Portrait: Image height should be more than the width. Example of: 1000×1200
- Square: Image width and height should be the same. Example of: 1200×1200
- Landscape: Image width should be more than the height. Example of: 1200×800″
Step 1:

Step 2: #

Read More



