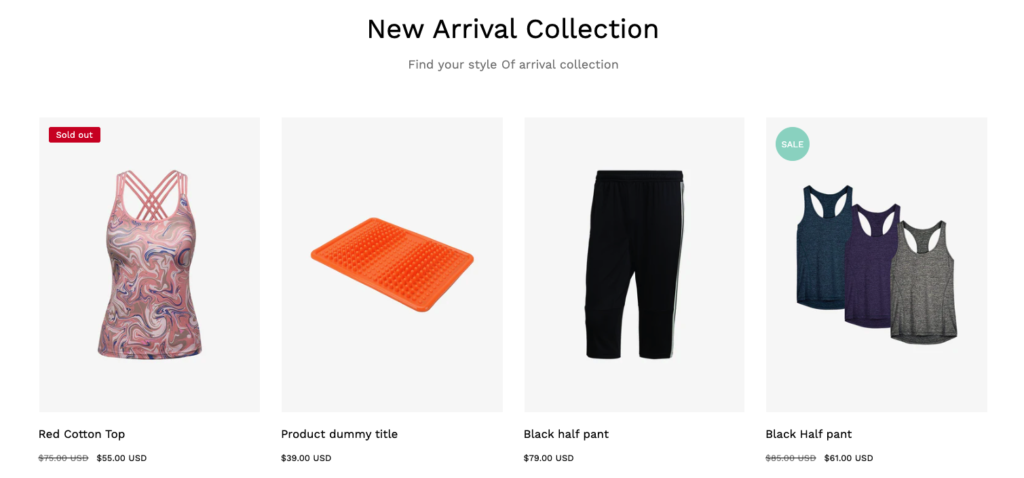
The appearance of the featured collection

Section title settings
| Settings | Description |
| Heading | RichText: You can add a section title using the RichText editor. Learn more about this |
| Heading size | Large: This is the large text size of the section heading. Desktop size: 50px, Mobile Size: 30px Medium (Default): This is the medium text size of the section heading. Desktop size: 40px, Mobile Size: 28px Small: This is the medium text size of the section heading. Desktop size: 32px, Mobile Size: 25px |
| Subheading | This is the section subtitle. |
| Heading alignment | Left: Aligns the content to the left. Right: Aligns the content to the right. Center: Aligns the content to the center. |
Product card
| Settings | Description |
| Image ratio | Adapt to image: Uses the aspect ratio of the collection images is cropped. Portrait: uses a 2:3 cropping ratio to the images. Square: uses a 1:1 cropping ratio to the images. Landscape: uses a 3:2 cropping ratio to the images. |
| Round the corners of the image | If you enable it, the product image corners will be rounded. |
| Show second image on hover | Displays the second product image if the customer hovers their cursor over the product image. |
| Show title | You can display show/hide product titles for specific sections. |
| Show price | You can display show/hide product prices for specific sections. |
| Show vendor | You can display show/hide product vendors for specific sections. |
| Show product rating | You can display show/hide product ratings for specific sections. |
| Show badges | You can display show/hide product badges for specific sections. |
| Badge position on desktop | You can change position follow the options, – Top left (default) – Top center – Top right – Bottom left – Bottom center – Bottom right NOTE: Position is automatically optimized for mobile. |
| Enable quick shop button | You can enable/disable the quick shop button for the specific section |
| Quick shop style on desktop | There are 2 styles for the quick shop button. This only applies to a desktop device. – Icon button – Text button NOTE: The icon button is always displayed for mobile. |
| Quick shop position on desktop | You can change position follow the options, – Top left – Top center – Top right – Bottom left – Bottom center – Bottom right (default) |
| Show countdown | You can enable/disable countdown time. IMPORTANT: You must need to configure a countdown metafield to display the countdown timer for a specific product. Learn more |
| Color scheme for countdown | You can change the color of the countdown timer. |
| Position the countdown on the image for desktop | If you enable it, the countdown timer will be positioned over the product image. By default, the countdown time will be displayed below the product image. |
Grid settings
| Settings | Description |
| Maximum products to show | The number of products to display from the collection. Range will be increased by 2. Minimum amount of 2 and maximum 50. |
| Number of columns on desktop | You can select a product column per row following the options (2, 3, 4). This only applies to a desktop device. |
| Number of columns on mobile | You can select a product column per row following the options (1, 2). This only applies to a mobile device. |
Slide settings
| Settings | Description |
| Enable | You can enable/disable the slider for this section. By default, slider mode is enabled. |
| Auto-rotate slides | A slide show can be set to play automatically. |
| Change slides every | Determine how frequently to update slides. Minimum 1s and maximum 10s |
| Show navigation | You can hide/show slider navigation next/prev arrow button. You can go to the next/prev slide by clicking the next/prev buttons. |
| Hover background color | This is the navigation button hover background color. |
| Hover text color | This is the navigation button text hover color, |
Button settings
| Settings | Description |
| Enable “View all” button if collection has more products than shown | A “View all” button appears and directs customers to the collection page if the collection contains more products than the Maximum products to show field allows. |
| Button label | Leave the label blank to hide the button. |
| Button type | Primary: Use a solid background button style Secondary: Use outline button style |
| Button size | You can change the button size follow the options, (Large, medium, small) |
Section padding settings #
| Settings | Description |
| Desktop: Padding top | The section’s top inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop. |
| Desktop: Padding bottom | The section’s bottom inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop. |
| Mobile: Padding top | The section’s top inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the mobile. |
| Mobile: Padding bottom | The section’s bottom inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop. |



