Enable Steps:
- From your Shopify admin, go to Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
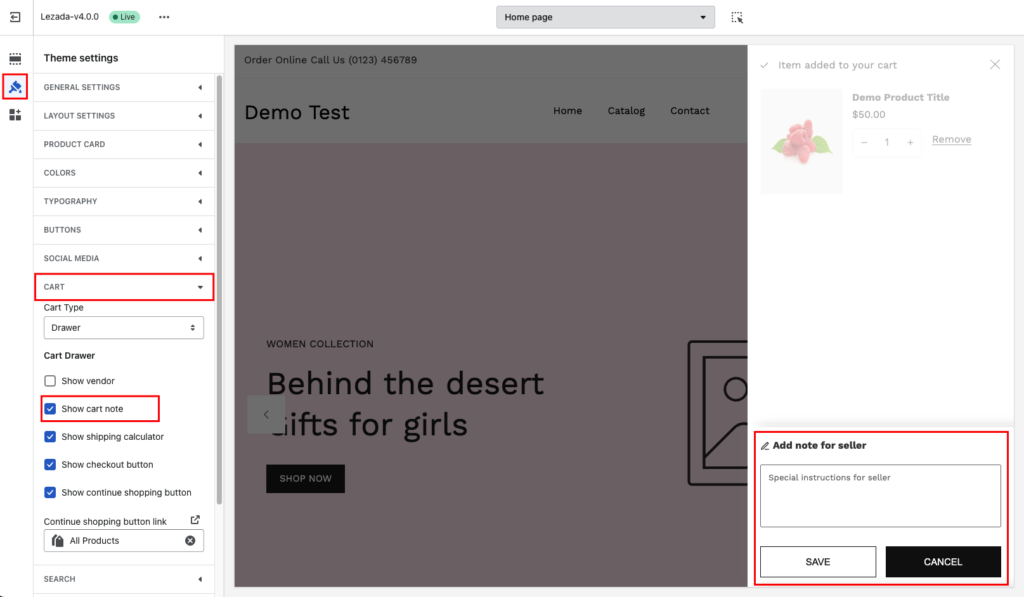
- Go Theme Settings > Cart
- Enable Show Cart Note.
- Click Save.

Edit your order notes label #
You can edit the label that appears above or alongside the order notes box. By default, the label displays “Add a note for seller”:
- From your Shopify admin, go to Online Store > Themes.
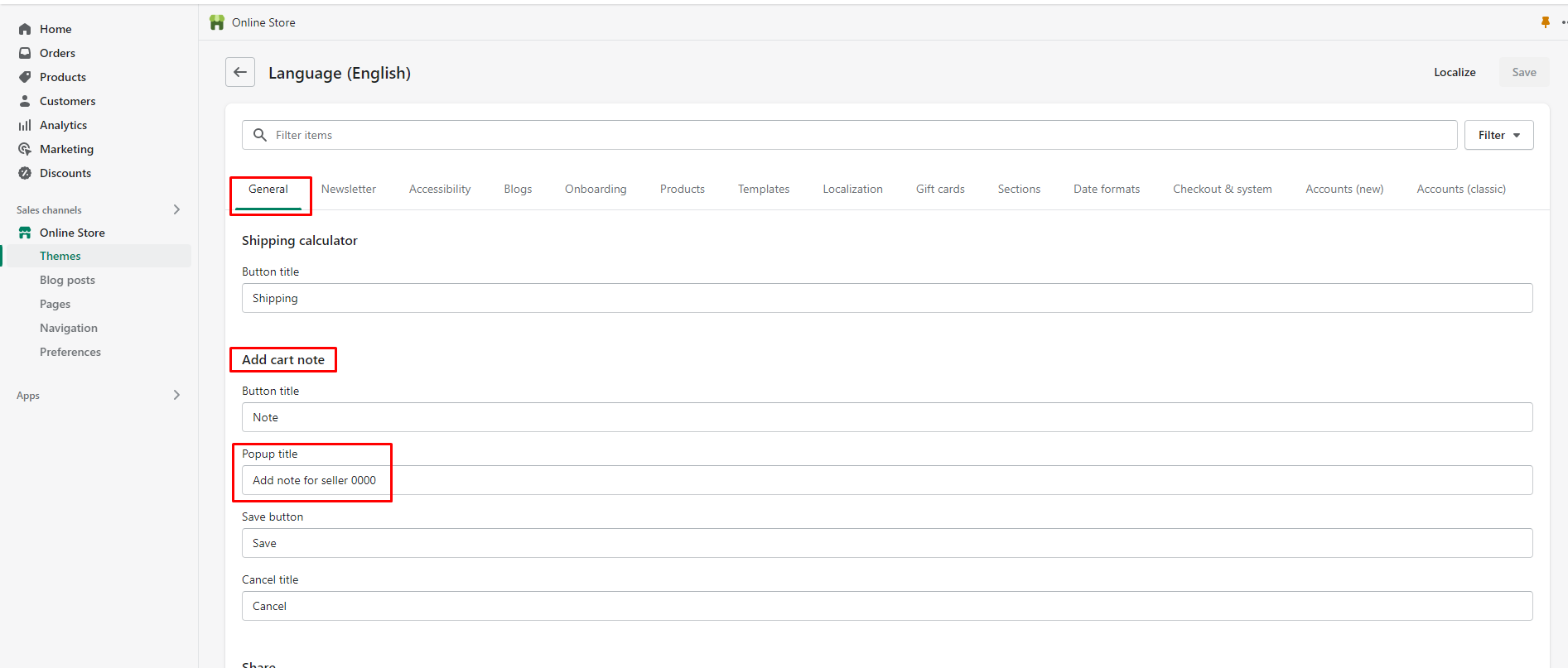
- Find the theme that you want to edit, and then click Actions > Edit languages.
- In the General > Add cart note > Popup title box, enter
Add a noteto display the order notes translation: - Enter a new order notes label.
- Click Save.

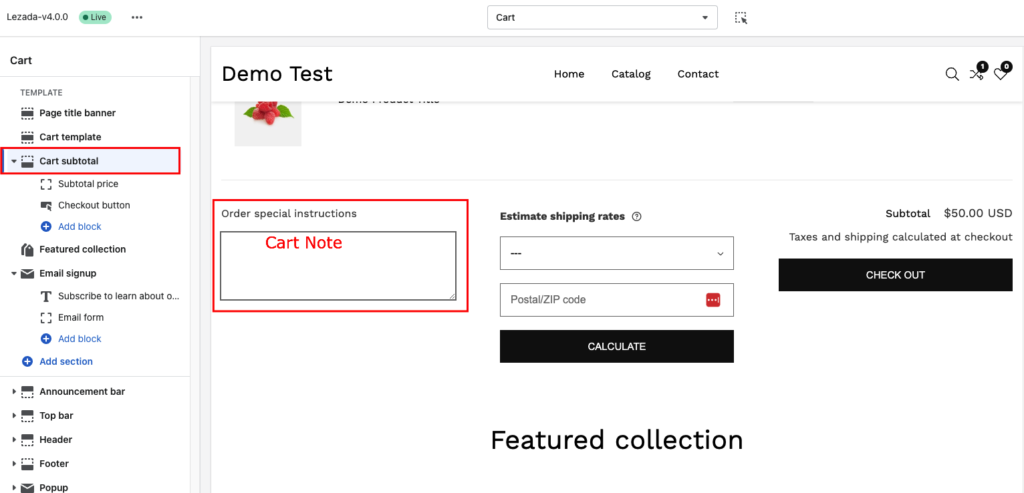
The cart note enable from the cart page
- On your Shopify Admin dashboard, click Online Store > Themes.
- On the Themes page, choose Lezada theme and click on the theme’s button Customize.
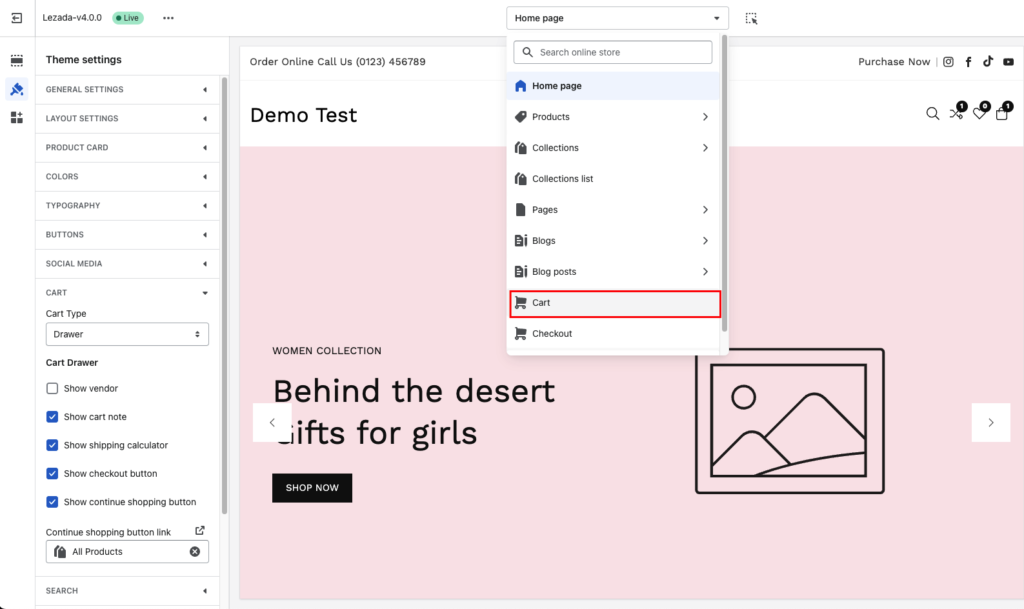
- Click on the top navigation bar and select Cart to open the Cart page template.

As you can see in the image below, the cart note are visible on the cart page by default:
- On the left-hand menu, click on the Subtotal section
- Untick the option Enable cart note.
- Click Save.