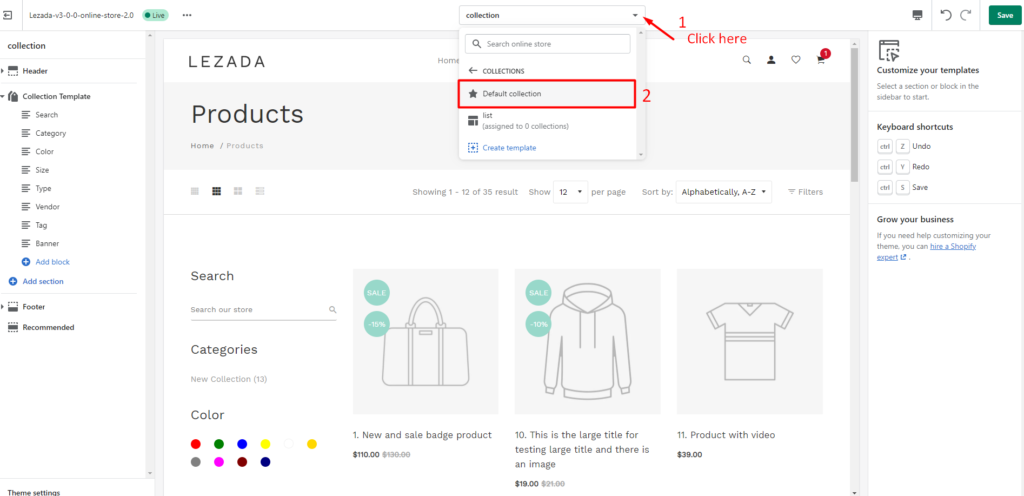
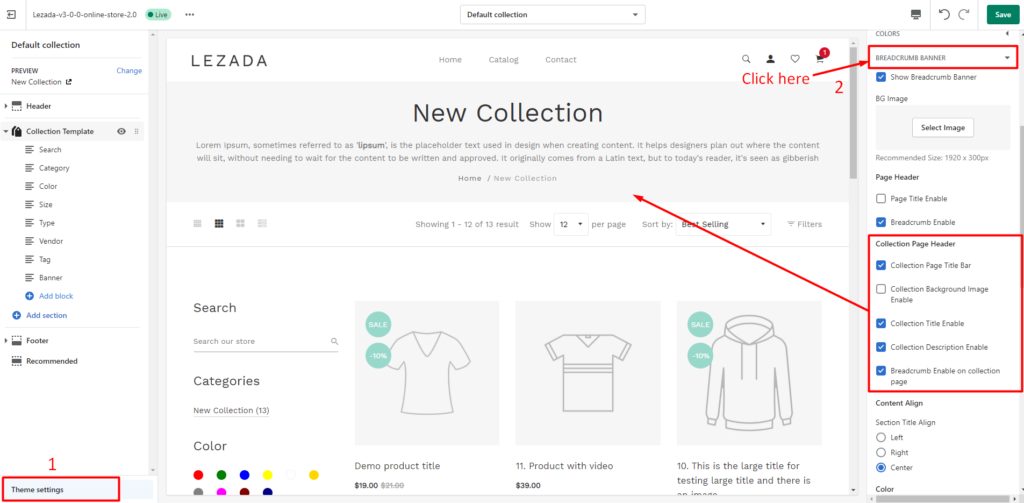
Step 1: Collection Template
- Go to the “Collection” page on the Customize page from Customizer. Display the functionality for this page.

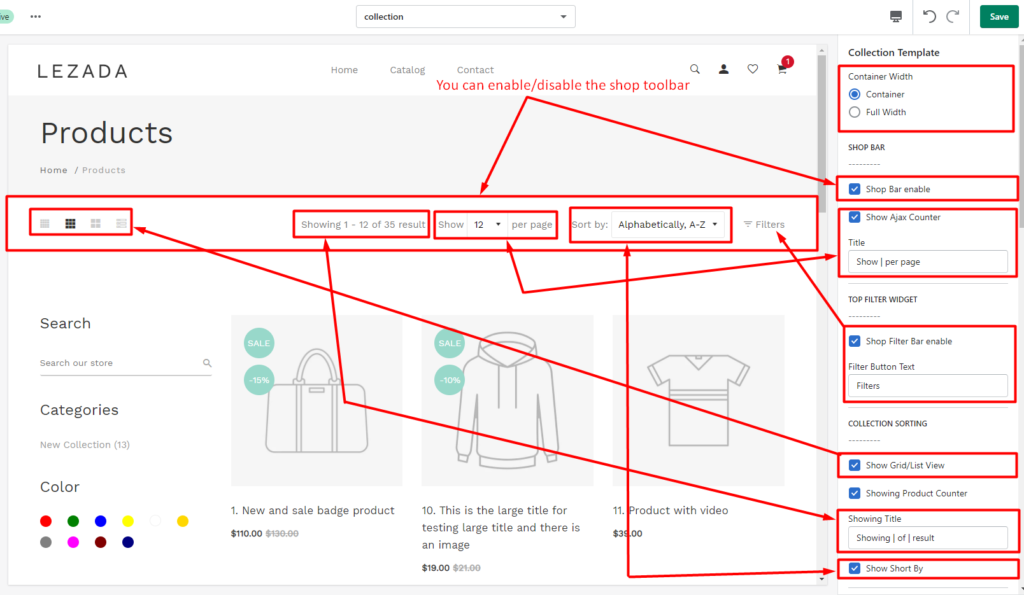
Step 2: Collection Toolbar #

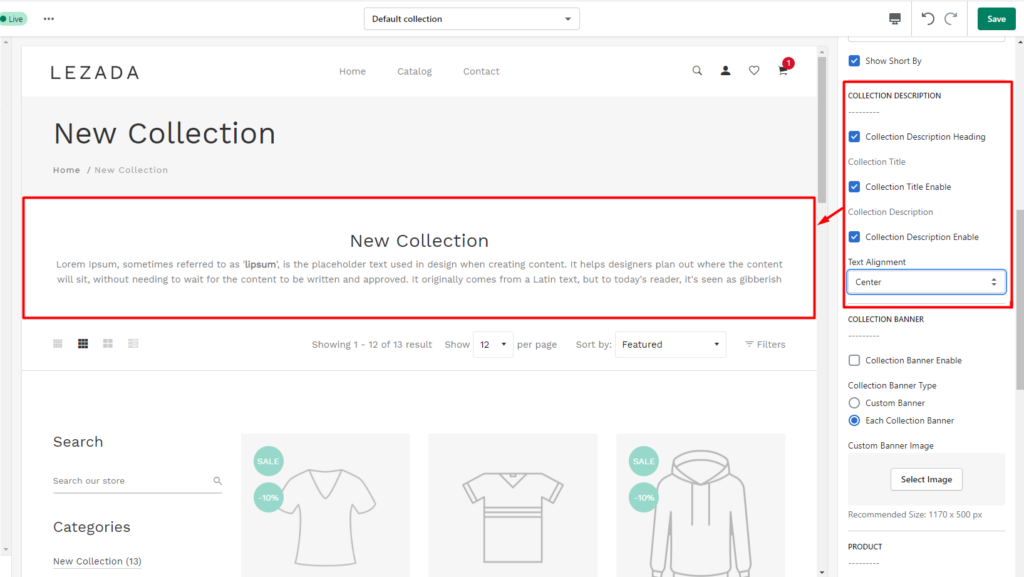
Step 3: Show Collection Title & Description

You can display the collection title and description to page title bar

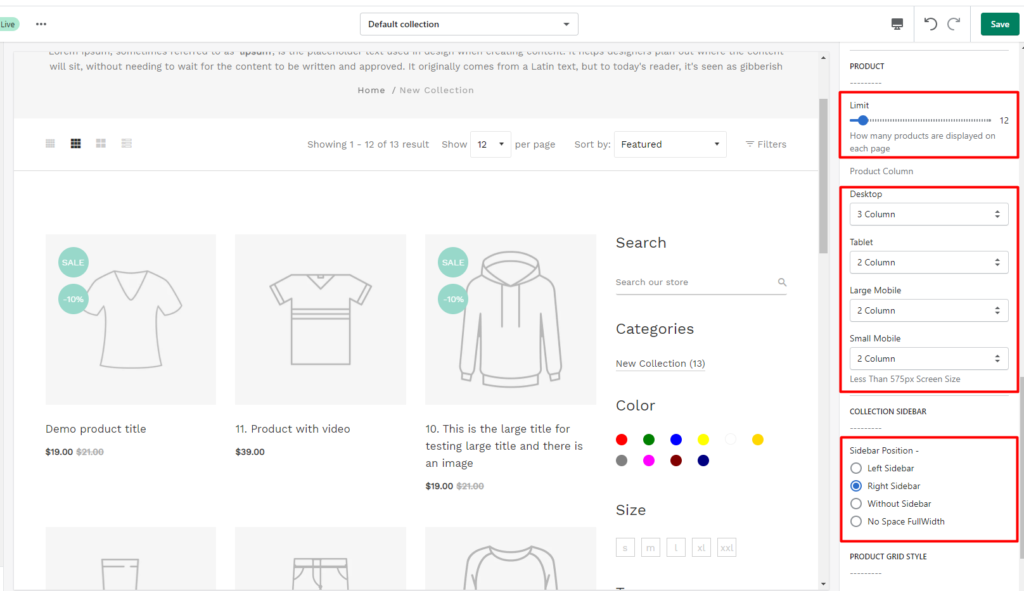
Step 4: Product Column & Sidebar Customizer