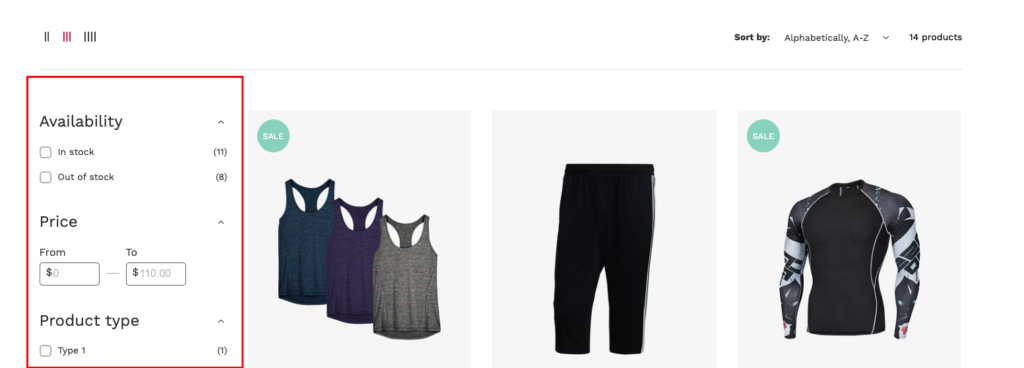
Storefront filters allow you to set up product filtering on your search and collection pages. When you enable filtering, customers can filter your products by availability, product type, color, or other options to find the products that interest them the most.
On this page #
# Shopify Search & Discovery app #
Customize the filters in your store with the Shopify Search & Discovery app. The app also allows you to customize search results and product recommendations to give you more control over how customers discover your products.
# Check if your theme supports filtering
To use filters, you need to have an Online Store 2.0 theme installed.
You can determine if your theme supports filtering by going to Online Store > Navigation in your Shopify admin. If your theme doesn’t support filtering, then a message is displayed in the Collection and search filters section. You can still create filters for your store, but they aren’t displayed in your online store unless your theme supports the feature.
#Display filters
Themes will provide a section setting to allow you to turn filtering on and off for your online store.
For Shopify-developed themes, you can find this setting in the Product grid section of collection pages.
After the customer selects a filter option, the resulting list of filtered products will automatically update to display products that match the customer’s criteria.
you can also view Shopify’s documentation here.